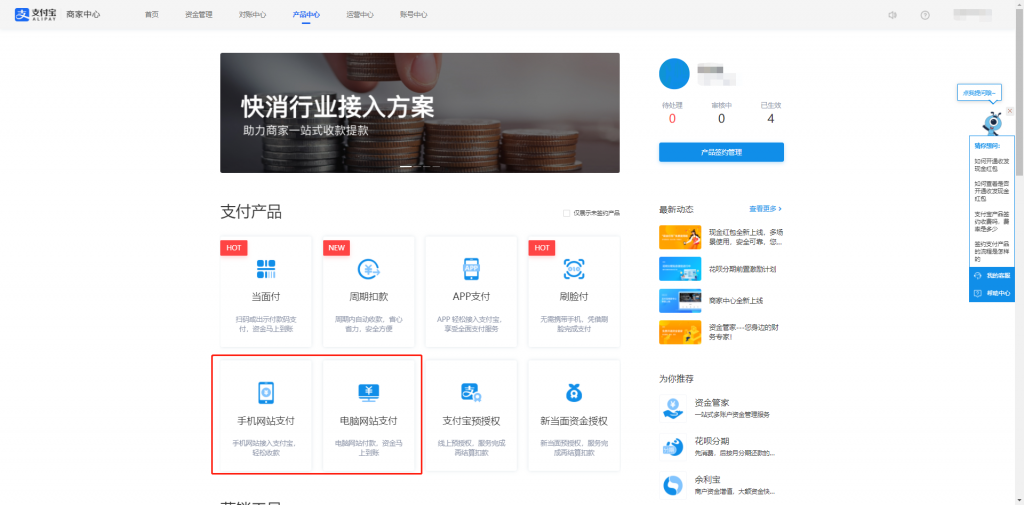
一、注册认证及签约
进入支付宝【我是商家用户】商户认证及产品签约

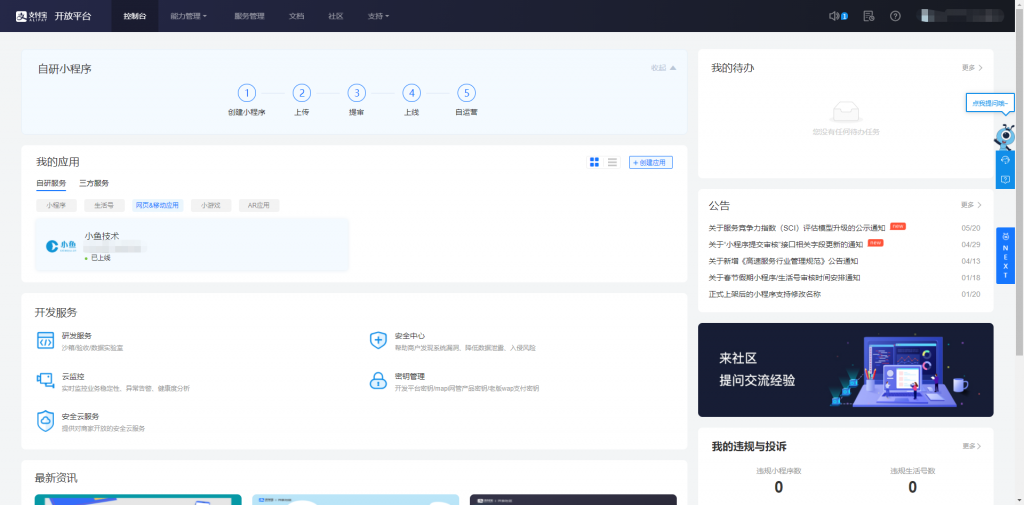
二、管理应用
进入支付宝【我是开发者】>> 进入【管理中心】

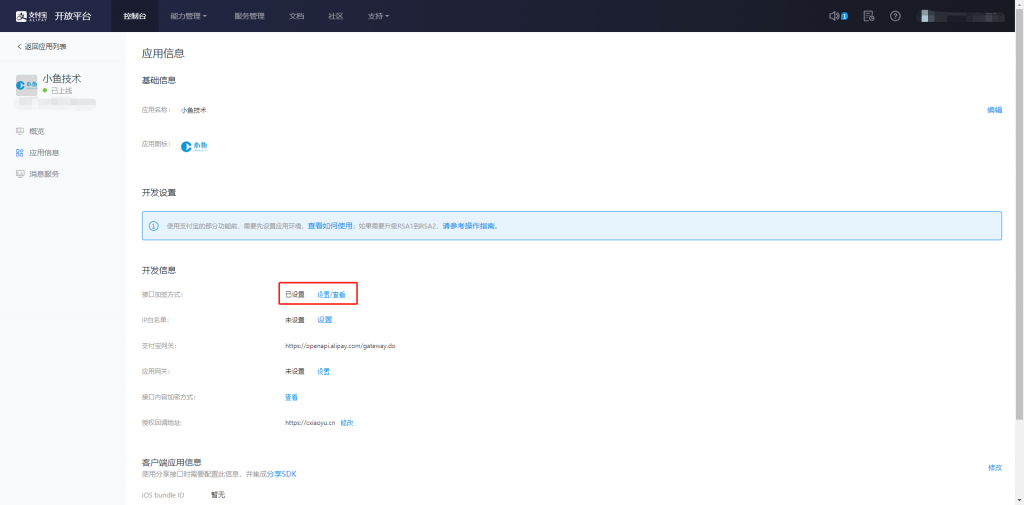
点开应用,进入【应用信息】>> 设置公钥和私钥(记得保存)

三、正题 – 接入代码
1、Alipay 配置(如何载入根据自己的框架处理)
public class AlipayConfig {
// 字符编码格式
public static String charset = "utf-8";
// 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
public static String appId;
// 签名方式
public static String signType;
// 商户私钥,您的PKCS8格式RSA2私钥
public static String merchantPrivateKey;
// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
public static String alipayPublicKey;
// 支付宝网关
public static String gatewayUrl;
// 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String notifyUrl;
// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String returnUrl;
// 支付退出通知,只有手机网站支付才支持
public static String quitUrl;
}2、发起支付
2.1、初始化
// 获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.appId, AlipayConfig.merchantPrivateKey, "json", AlipayConfig.charset, AlipayConfig.alipayPublicKey, AlipayConfig.signType);
// 商户订单号,商户网站订单系统中唯一订单号,必填
String outTradeNo = "";
// 付款金额,必填
String totalAmount = "0.00";
// 订单名称,必填
String subject = "";
// 商品描述,可空
String body = "";2.2、电脑网站
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(AlipayConfig.returnUrl); // 同步通知接口
alipayRequest.setNotifyUrl(AlipayConfig.notifyUrl); // 异步通知接口
// 设置请求参数
alipayRequest.setBizContent("{\"out_trade_no\":\""+ outTradeNo +"\","
+ "\"total_amount\":\""+ totalAmount +"\","
+ "\"subject\":\""+ subject +"\","
+ "\"body\":\""+ body +"\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"},"
+ "\"goods_type\":\"0\","
+ "\"timeout_express\":\"10m\"");
// 默认 POST,根据自己业务而定
AlipayTradePagePayResponse response = alipayClient.pageExecute(alipayRequest, "POST");
if(response.isSuccess()){
// POST 是返回表单,GET 是返回URL
String form = response.getBody();
} else {
// 请求失败
}2.3、手机网站
AlipayTradeWapPayRequest alipayRequest = new AlipayTradeWapPayRequest();
alipayRequest.setReturnUrl(AlipayConfig.returnUrl);
alipayRequest.setNotifyUrl(AlipayConfig.notifyUrl);
alipayRequest.setBizContent("{\"out_trade_no\":\""+ outTradeNo +"\","
+ "\"total_amount\":\""+ totalAmount +"\","
+ "\"subject\":\""+ subject +"\","
+ "\"body\":\""+ body +"\","
+ "\"product_code\":\"QUICK_WAP_PAY\","
+ "\"goods_type\":\"0\","
+ "\"timeout_express\":\"10m\","
+ "\"quit_url\":\"" + AlipayConfig.quitUrl + "\""
+ "}");
AlipayTradeWapPayResponse response = alipayClient.pageExecute(alipayRequest, "POST");
if(response.isSuccess()){
String form = response.getBody();
} else {
// 请求失败
}3、通知接口
3.1、同步通知
@GetMapping("/自己定义")
public String resultUrl(AlipayParam param) throws AlipayApiException {
// 业务逻辑自己处理、一般是跳转到自己定义的【支付成功】网页
}3.2、异步通知
@RequestMapping(value = "/自己定义", method = RequestMethod.POST)
public void notify(HttpServletRequest request, HttpServletResponse response) throws AlipayApiException, IOException {
// 获取支付宝 POST 参数
Map<String,String> params = new HashMap<String,String>();
Map requestParams = request.getParameterMap();
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
String valueStr = "";
for (int i = 0; i < values.length; i++) {
valueStr = (i == values.length - 1) ? valueStr + values[i] : valueStr + values[i] + ",";
}
// 乱码解决,这段代码在出现乱码时使用
// valueStr = new String(valueStr.getBytes("ISO-8859-1"), "utf-8");
params.put(name, valueStr);
}
// 若不回复,则会重复收到 8 条异步通知(通知的间隔频率一般是:4m,10m,10m,1h,2h,6h,15h)
// success > 商家验签或接收成功
// fail > 商家验签或接收失败,要求支付宝重新发送通知
PrintWriter out = response.getWriter();
if(alipayService.notifyUrl(params)) {
out.println("success");
}else {
out.println("fail");
}
out.flush();
out.close();
}3.3、退出通知(只有APP网站的请求才会调用该接口)
@GetMapping("/自己定义")
public String quit(AlipayParam param) throws AlipayApiException {
// 根据自己的业务需求,一般都直接跳转回首页
}4、其他请求代码
4.1、查询订单
// 商户订单号,商户网站订单系统中唯一订单号,必填
String outTradeNo = "";
// 获得初始化的 AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.appId, AlipayConfig.merchantPrivateKey, "json", AlipayConfig.charset, AlipayConfig.alipayPublicKey, AlipayConfig.signType);
// 订单查询
AlipayTradeQueryRequest alipayRequest = new AlipayTradeQueryRequest();
// 设置参数
alipayRequest.setBizContent("{\"out_trade_no\":\"" + outTradeNo + "\"," + "\"trade_no\":\"" + "" + "\"}");
// 请求且获取回复
return alipayClient.execute(alipayRequest);4.2、关闭订单
// 商户订单号,商户网站订单系统中唯一订单号,必填
String outTradeNo = "";
// 获得初始化的 AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.appId, AlipayConfig.merchantPrivateKey, "json", AlipayConfig.charset, AlipayConfig.alipayPublicKey, AlipayConfig.signType);
// 订单关闭
AlipayTradeCloseRequest alipayRequest = new AlipayTradeCloseRequest();
// 设置参数
alipayRequest.setBizContent("{\"out_trade_no\":\"" + outTradeNo + "\"," + "\"trade_no\":\"" + "" + "\"}");
// 请求且获取回复
alipayClient.execute(alipayRequest).getBody();5、前端代码处理
5.1、GET 模式
$.ajax({
type: "post",
url: "/支付请求接口",
success: function(r) {
if (r.code == 0) {
top.location.href=r.data.form;
} else {
layer.msg(r.msg)
}
}
});5.2、POST 模式
$.ajax({
type: "post",
url: "/支付请求接口",
success: function(r) {
if (r.code == 0) {
// 这种方式存在弊端,有些手机自带浏览器不支持
const div = document.createElement('divform');
div.innerHTML = r.data.result;
document.body.appendChild(div);
document.forms[0].setAttribute('target', '_blank');
document.forms[0].submit();
// 手机可以忽略上面的代码,使用以下的
parent.layer.open({
title: "正在请求支付中,请耐心等候...",
type: 1,
time: 5000,
closeBtn:false,
shadeClose:false,
content: r.data.result
});
} else {
layer.msg(r.msg)
}
}
});- 打赏
请选择打赏方式



- 微信
- 支付宝
